这么一张图,从早晨十点一直写到晚上十点。主题就直接参考本博客了,清爽淡雅。只是实现的方式略有不同。
框架采用 1-2-1 单列变宽布局。参考《CSS设计彻底研究》14.1节的巧妙方法,自己调节参数,花费了约三、四个小时的时间。
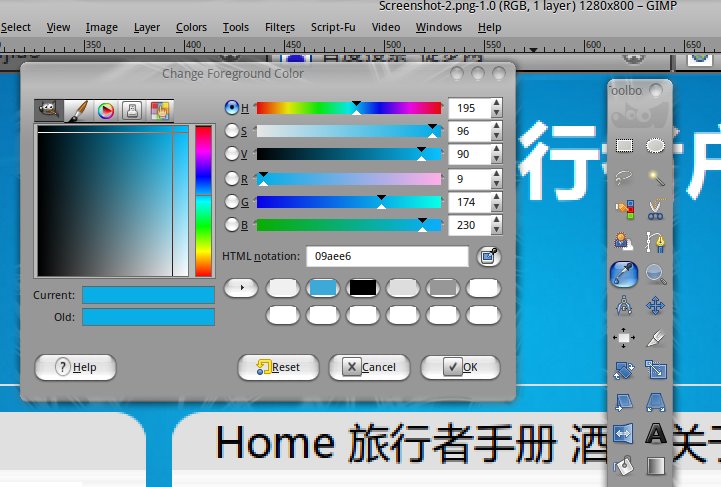
菜单栏采用 Mac 风格色系,找了张图, Print Screen 一下,用 GIMP 打开,用取色工具获得颜色的 HTML 代码表示,如下图:
导航菜单栏有个动态的折叠功能,是纯 CSS 代码做成的,参考的是《CSS设计彻底研究》第 9 章的内容。不过还有些小 bug,暂不展示了。
Footer 加了几个小 logo,也算给 GNU 做个小广告,呵呵。
网站存在的主要问题在于兼容性。出于美观考虑,多数 div 采用了圆角设计。《CSS设计彻底研究》第 11 章专门讲圆角设计,虽然兼容性好,但是各种方法都很麻烦,不能随心所欲。于是就琢磨 CSS 有没有内置的圆角设计支持,万幸,我找到了 这篇文章。这种设计在我的 Firefox 3.0 + 文泉驿 Micro Hei 字体下显示效果非常好。Chrome 下也凑合,Opera 10 中不能显示圆角效果,最差的是 IE 6,不但不支持圆角,动态的菜单也不支持。我没有 IE 7,没做测试。
今天这么一写,对 CSS 的选择特性、继承特性、层叠特性、div 布局熟悉了很多。“纸上得来终觉浅,觉知此事要躬行”,一点没错啊。
明天开始整理网站内容。还有一周的时间,要抓紧了。
最后,把源码放上来吧。^_^
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>
css yuanjiao
</title>
<style type="text/css">
body{
background-image: url(./images/main-bg.jpg);
background-repeat: no-repeat;
background-color: #3da9d7;
}
div{
border: 1px solid #dedede;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
}
#header, #footer, #container{
margin:0 auto;
width:75%;
padding:0 0px;
}
#container{
border: 0px;
}
#header{
margin-bottom: 10px;
}
#content_wrap{
float:right;
margin-right:-150px;
width:100%;
border: 0px;
}
#content{
font-size: 0.8em;
border: 0px;
background-image: url(./images/sidebar_background.png);
padding: 5px 15px;
-moz-border-radius-topleft:0px;
-moz-border-radius-topright:0px;
-moz-border-radius-bottomleft:10px;
-moz-border-radius-bottomright:10px;
-webkit-border-top-left-radius:0px;
-webkit-border-top-right-radius:0px;
-webkit-border-bottom-left-radius:10px;
-webkit-border-bottom-right-radius:10px;
}
#content_wrap #menubar{
margin-right: 150px;
}
#content_wrap #content{
margin-right: 150px;
}
#menubar{
padding-left: 15px;
background-color: #e0e0e0;
border-width: 0px 1px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomleft: 0px;
-moz-border-radius-bottomright: 0px;
-webkit-border-top-left-radius:10px;
-webkit-border-top-right-radius:10px;
-webkit-border-bottom-left-radius:0px;
-webkit-border-bottom-right-radius:0px;
}
#sidebar{
float:left;
width:140px;
border:0px;
}
#footer{
margin-top: 10px;
clear:both;
text-align:center;
}
#clear{
margin:0;
padding:0;
border:0;
clear:both;
}
#menubar a:link, a:visited{
color: black;
text-decoration: none;
}
#menubar a:hover{
color: white;
background-color: #09aee6;
text-decoration: underline;
}
#links, #navibar, #portrait{
margin: 0px 0px 5px;
border: 0px;
}
#header h1{
margin: 8px;
text-align: center;
color: #ffffff;
}
#header h3{
margin: 3px 15px;
text-align: right;
color: #ffffff;
}
#ul_menu{
margin: 0;
padding: 0px 15px;;
list-style-type: circle;
}
#ul_menu li dt{
margin: 0;
padding: 5px;
border-bottom: 1px dashed blue;
}
#ul_menu li dd{
font-size: 0.8em;
margin: 0px;
padding-left: 5px;
display: none;
}
#ul_menu li:hover dd{
display: block;
}
#ul_menu li dd a:hover, a:active{
color: #ffffff;
text-decoration: underline;
background-color: #09aee6;
}
</style>
</head>
<body>
<div id="header">
<h1> 浙江大学旅行者户外运动俱乐部 </h1>
<h3> 行走、思考、在路上 </h3>
</div>
<div id="container">
<div id="content_wrap">
<div id="menubar">
<a href="#">Home</a>
<a href="#"> 旅行者手册 </a>
<a href="#"> 酒吧 </a>
<a href="#" s> 关于 </a>
</div>
<div id="content">
This is content;<br/>
This is content;<br/>
This is content;<br/>
</div>
</div>
<div id="sidebar">
<div id="portrait">
<div id="menubar">
行者无疆
</div>
<div id="content">
<img src="./images/traverller_foot1.jpg"/>
</div>
</div>
<div id="navibar">
<div id="menubar">
本站导航
</div>
<div id="content">
<ul id="ul_menu">
<li>
<dl>
<dt> 旅行者说 </dt>
<dd> 旅行者成立 </dd>
<dd> 浴火永生 </dd>
</dl>
</li>
<li>
<dl>
<dt> 单车天涯 </dt>
<dd> 进藏日记 </dd>
</dl>
</li>
<li>
<dl>
<dt> 骑行手记 </dt>
<dd> 如何洗车 </dd>
<dd> 爬坡要点 </dd>
</dl>
</li>
<li>
<dl>
<dt> 勇者竟攀 </dt>
<dd> 攀岩知识 </dt>
</dl>
</li>
<li>
<dl>
<dt> 驴行天下 </dt>
<dd> 徒步攻略 </dd>
</dl>
</li>
<li>
<dl>
<dt> 行吟游唱 </dt>
<dd> 骑马挎枪走天下 </dd>
<dd> 旅行的意义 </dd>
</dl>
</li>
<li>
<dl>
<dt> 技术装备 </dt>
<dd> 单车装备大全 </dd>
<dd>shimano 系列介绍 </dd>
<dd>sram 介绍 </dd>
</dl>
</li>
<li>
<dl>
<dt> 布袋事件 </dt>
<dd> 布袋其人 </dd>
<dd> 事情经过 </dd>
<dd> 社会帮助 </dd>
<dd> 布袋现状 </dd>
</dl>
</li>
<li>
<dl>
<dt> 医疗知识 </dt>
<dd> 膝盖保养 </dd>
<dd> 高原反应 </dd>
</dl>
</li>
<li>
<dl>
<dt> 户外资源 </dt>
<dd> 网络资源 </dd>
<dd> 杭州本地 </dd>
<dd> 书籍资源 </dd>
</dl>
</li>
<li>
<dl>
<dt> 会长感悟 </dt>
<dd> 冻冻 </dd>
<dd> 巫婆 </dd>
<dd>cnlox</dd>
</dl>
</li>
</ul>
</div>
</div>
<div id="links">
<div id="menubar">
友情链接
</div>
<div id="content">
<ul id="ul_menu">
<li>
<dl>
<dt> 校内资源 </dt>
<dd><a
href="http://www.cc98.org/list.asp?boardid=147&page=1"
target="_blank"> 行者无疆 </a></dd>
<dd><a href="http://www.zju88.org/agent/board.do?name=Bicycle&mode=0&page=0" target="_blank">88Bicycle</a></dd>
</dl>
</li>
<li>
<dl>
<dt> 单车天下 </dt>
<dd><a href="http://www.chinabike.net" target="_blank">Chinabike</a></dd>
<dd><a href="http://www.hzbike.com" target="_blank"> 骑行网 hzbike</a></dd>
<dd><a href="http://www.biketo.com" target="_blank"> 自行车旅行网 </a></dd>
</dl>
</li>
<li>
<dl>
<dt> 徒步登山 </dt>
<dd><a href="http://www.8264.com" target="_blank">8264 户外资料网 </a></dd>
<dd><a href="http://www.chinawalking.net.cn"
target="_blank"> 中国徒步网 </a></dd>
</dl>
</li>
<li>
<dl>
<dt> 贴心工具 </dt>
<dd><a href="http://www.ctrip.com" target="_blank"> 携程旅行网 </a></dd>
<dd><a href="http://maps.google.cn" target="_blank">Google 地图 </a></dd>
<dd><a href="http://shenghuo.google.cn/shenghuo/" target="_blank">Google 生活 </a></dd>
<dd><a href="http://www.weather.com.cn/" target="_blank"> 天气预报 </a></dd>
</dl>
</li>
<li>
<dl>
<dt> 友情合作 </dt>
<dd><a href="http://www.51outdoor.com" target="_blank"> 天择户外 </a></dd>
<dd><a href="http://www.lvyouzhi.com" target="_blank"> 旅游志 </a></dd>
</dl>
</li>
</ul>
</div>
</div>
</div>
<div id="clear">
</div>
</div>
<div id="footer">
<a href="http://www.gnu.org/software/emacs/" target="_blank">
<img src="./images/emacs_logo.jpg" width="32px"/>
</a>
<a href="http://www.ubuntu.org.cn/" target="_blank">
<img src="./images/ubuntu_logo.jpg" width="32px"/>
</a>
<a href="http://www.mozillaonline.com/" target="_blank">
<img src="./images/firefox_logo.jpg" width="32px"/>
</a>
<a href="http://www.w3china.org" target="_blank">
<img src="./images/w3c_logo.jpg" width="32px"/>
</a>
</div>
</body>
</html>